or the last eight months, I have been using SwiftUI to develop a native iOS application. Before that, I used Flutter to create several projects. So in this discussion, I want to share with you my opinion about Flutter vs. SwiftUI.
Disclaimer:
I have been developing native iOS applications since 2010 and native Android applications since 2014. I tried my best to write this article based on facts rather than bias. In the end, it’s up to you what you want to learn or use.
1. Fundamentals
Flutter and SwiftUI are both declarative UI frameworks. So you can create composable components which:
- In Flutter called widgets, and
- In SwiftUI called views
2. Widgets and Views
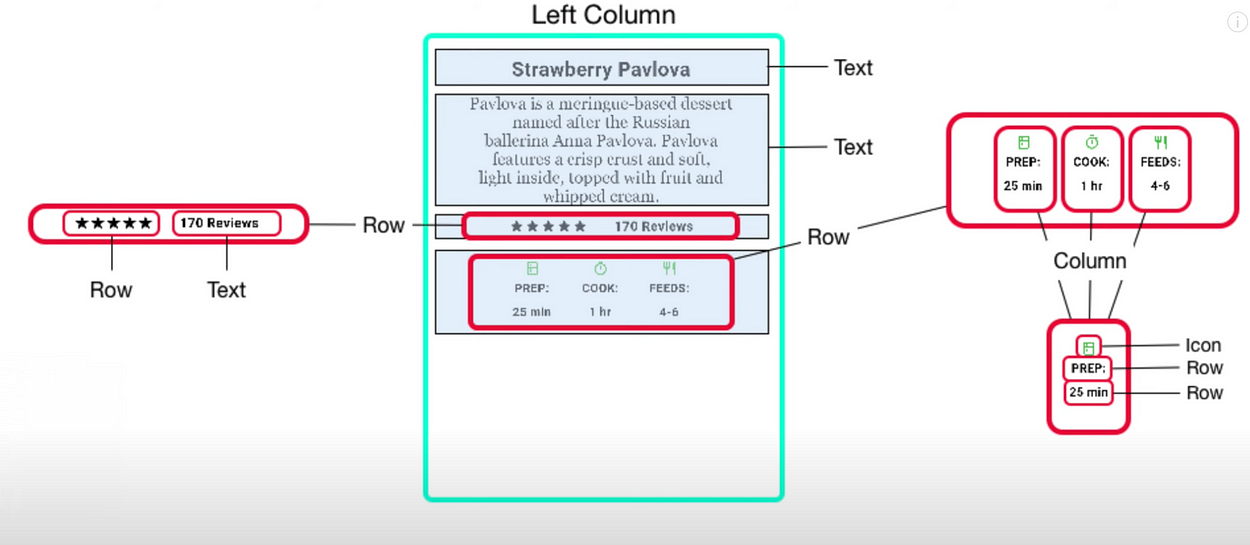
In Flutter, if we want to show widgets vertically and horizontally, we can use Column and Row widgets.
There is also a Container widget, which contains other widgets. Row, Column, and Container are layout widgets, which means if it doesn’t contain any widget inside, nothing will be shown.
Similarly, in SwiftUI, we can use VStack and HStack layout views for the same purpose to show views vertically and horizontally. We can use ZStack it as a container. Basically ZStack is used to layer views on top of each other. All of these views are called layout views, similar to Flutter layout widgets.

3. Widgets, Views, and Modifiers
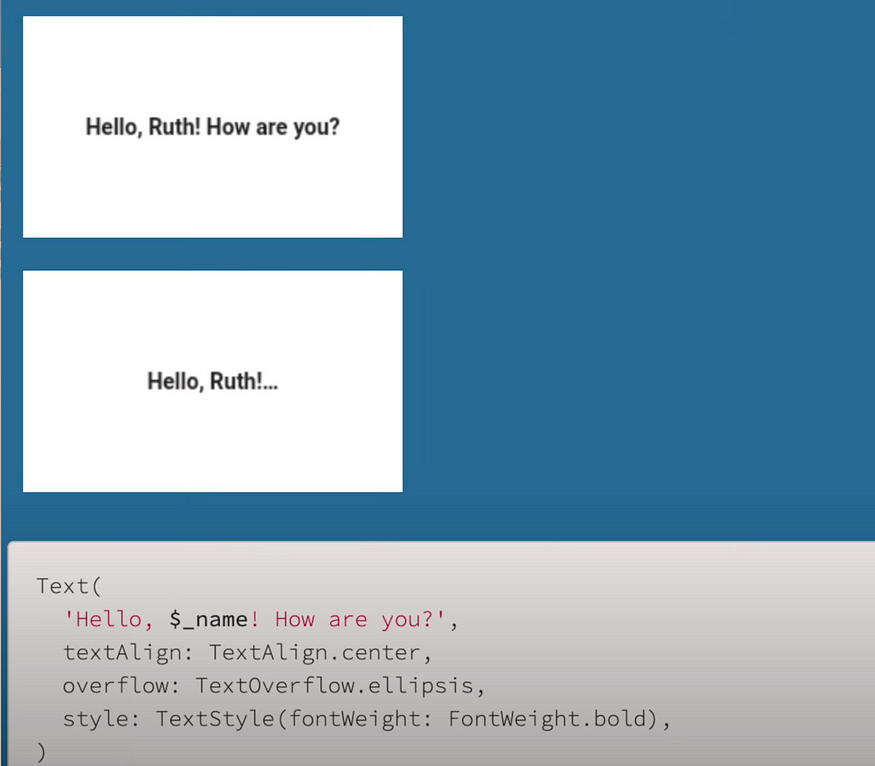
In Flutter, everything is a widget. So suppose if you want to create a Text widget and you want to give some styles on that text; you have to use another widget that is called TextStyle and you have to assign that widget with the parameter of the Text widget.
So in the following picture, you’ll see the first widget Text within the style, you’ll see another widget TextStyle to provide a style of the text.

But in SwiftUI, not everything is View. There are two concepts:
- Views
- Modifiers
So you can create a View like Text view, and if you want to apply some styles like fonts, colors you have to use modifiers for that.
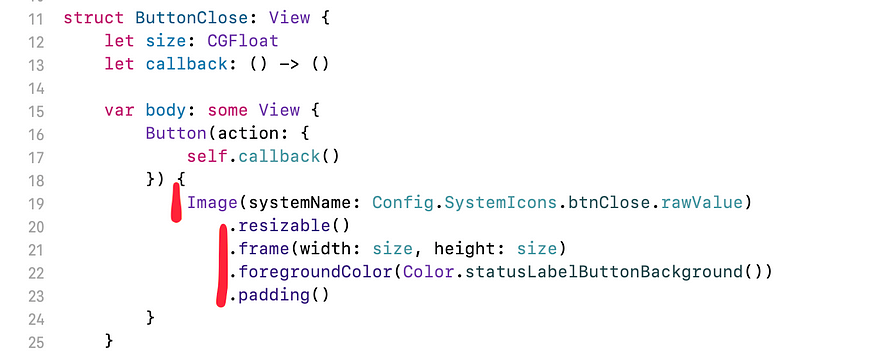
So in SwiftUI, modifiers are methods that take the view, change the view, and return a new view object.
In the following code, you’ll see Image as the view object and .resizable() and the other methods called using a dot (.) notation are the modifiers.

4. Local State
In Flutter, there are two types of widgets:
- Stateless widget
- Stateful widget
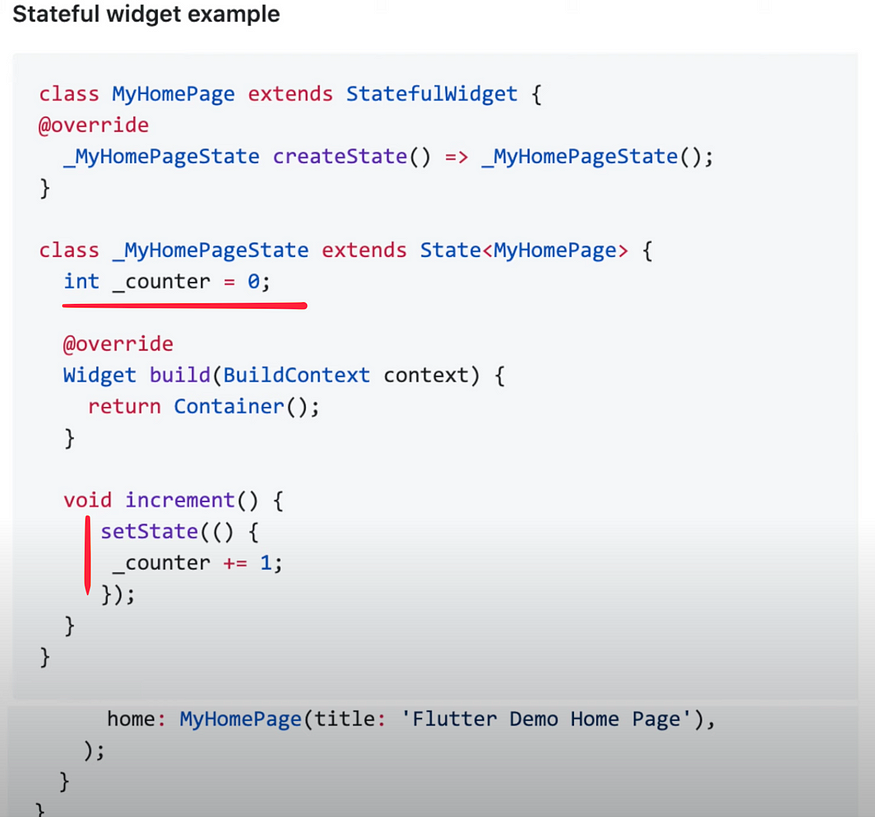
If you want to store a local state, you have to use a Stateful widget. Here, you will see a local state _counter is declared in a stateful widget named MyHomePage. Basically MyHomePage widget creates another object named _MyHomePageState and keeps a reference within it.

But in SwiftUI, there is no such difference.
You can add the local state to any views in SwiftUI.
Even you can bind that state to subviews. That means any subviews can change the parent’s view state if it has a binding.
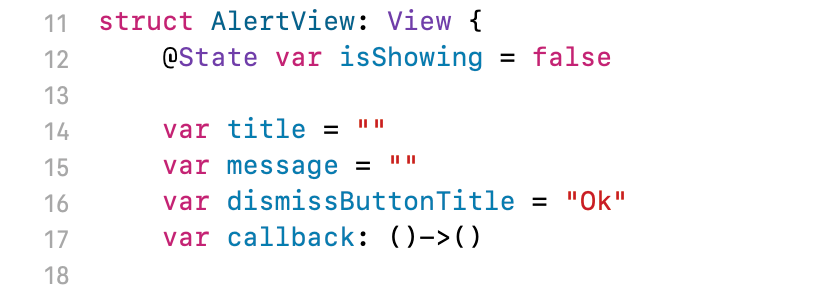
In SwiftUI, to declare a local state @State keyword is used, which is technically called property wrapper. And to bind it with a subview, we have to use @Binding property wrapper.

5. Global State
A global or app state means a state which can be accessed from any view.
In Flutter, there are different choices. You can use Provider, Redux, BloC. These are 3rd party libraries. So that means you have to install any of these libraries before you want to use them.
But in SwiftUI, you can create an app state or global app state using built-in libraries. You can create EnvironmentObject and assign that in the master view so that any child view of the master view can access that state.
Or, if you want to create an external state that you want to use in a few views you can do that by creating and using ObservableObject. So these are built-in options. You need not install any 3rd party libraries for that.
6. Shipping New Features
In this scenario, Flutter has some advantages over SwiftUI. SwiftUI was first released for iOS 13, and technically it is called SwiftUI version 1.0. Now, as the iOS 14 released, we also get a new SwiftUI version 2.0. The problem is:
We can not use SwiftUI 2.0 features in iOS 13, minimum requirement is iOS 14.
So we have to write conditional code for iOS 13.0 and iOS 14.0 like this:
The good thing about Flutter is, the Flutter library is shipped within our app. So we can use all the latest features of Flutter within our app. A user doesn’t require updating their iOS.
7. App Size
The native SwiftUI based iOS app takes less size, as all the required features are already shipped via the iOS version.
What I found, the app brings an extra 35MB more size if we used Flutter to create our iOS App.
So these are fundamental similarities and differences between Flutter and SwiftUI. As both are declarative frameworks if you know one you can learn the other easily.
Which One Should I Learn?
Yes, this is a common question people ask. There is no straight answer to this question. If you’re confused, research the following three criteria:
1. Career / Jobs
2. Personal Preference / Gut Feelings
3. Project Requirements / Things that matter
If a project focuses mostly on iOS users or users from the Apple ecosystem, including Mac, Apple Watch, iPad, Apple TV. I will select SwiftUI to build the app.
If the significant portion of an app depends on 3rd party frameworks like Facebook and Amazon, which provide native SDK, I will select SwiftUI to build my app. As I don’t see these companies yet support Flutter.
If I want to work for big companies, then I will select SwiftUI or native iOS development. Because big companies will not want to depend on another company like Google to develop their apps.
Apple regularly updates its SDK with new bug fixes, additional features, so it is easy to upgrade the native iOS app.
But if you use Flutter, you have to wait until Google implements those new features Apple provides.
I will choose Flutter if I want to develop mostly REST API or service-based mobile apps and my target audience, including iOS and Android users.
And for some companies, if they have not a big budget for their mobile apps, they may hire me as a Flutter developer.
You can learn both, and you can apply some common patterns to solve common problems using both frameworks.
If you work or intend to work for a company where there is less chance to use the other, don’t waste your time.
If you work mostly in a startup or small company, it is beneficial to know multiple things. So that when the times come, you can be the most productive.
The only barrier is that you have to excel in both Swift and Dart programming languages. As these two are strongly typed languages, so it is also not a big issue.
In most cases, a developer has to work on multiple programming languages.
Last but not least, you can look at this repo where I put some of my flutter tutorials and open-source flutter projects.




